WordPress(ワードプレス)についての記事です。
昨年、無料ブログからワードプレスに移行して、引っ越した記事の文字サイズは変更できるのですがキャプションの文字サイズは変更できません。
しかも、ワードプレスは利用者が多いので調べれば解決方法はすぐに見つかるのに、キャプションについてはなぜか「画像のキャプション」についてしかヒットしません。
結論としては、以下のようなCSSコードを追加することで全てのキャプションサイズを一括指定することができました。
figcaption.wp-element-caption{
font-size: 16px;
}というわけで、以降は現状の整理と具体的な変更方法を紹介します。
1.検索してもヒットしない
「ワードプレス キャプションサイズ」で検索すると、上位にヒットするサイトでは以下のように解説されています。
.wp-block-image figcaption{
font-size: 16px;
}この「.wp-block-image figcaption」はimageという単語が入っている通り、「画像のキャプション」に対しての指定コードです。
このimageをvideoに変えれば「動画のキャプション」、tableに変えれば「表のキャプション」になるのですが、キャプションはこれ以外にもにも存在するので種類ごとに指定するのは面倒かつ不完全です。
全ての「キャプションサイズ」を変えたいのに「画像キャプション」だけがヒットするのは残念な状況です。
結局、日本語では見つけきれず、英語で検索してようやく以下のページが見つかりました。
https://wordpress.org/support/topic/font-size-of-caption-text-of-images-and-video-can-not-be-altered/
ページ内に記載のある「figcaption.wp-element-caption」がワードプレス内の「全てのキャプション」に対しての指定コードとなっています。
2.キャプションサイズの一括指定方法
それでは、具体的にキャプションサイズを変更していきます。
なお、事前に何らかの子テーマの導入しておきましょう。
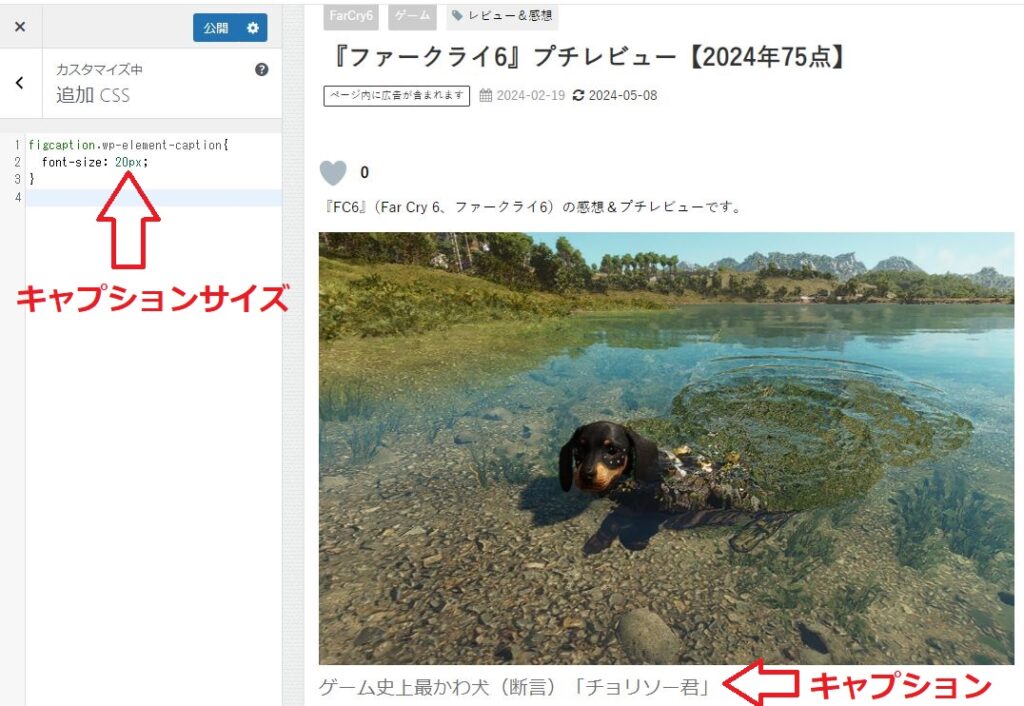
①ワードプレス管理画面の「外観」→「カスタマイズ」を開く。
②「追加CSS」を開く。
③以下のCSSコードを追加。
figcaption.wp-element-caption{
font-size: 16px; /* キャプションのフォントサイズ */
}④実際にキャプションのあるページを開いて見ながらキャプションサイズを調整。
必須ではないもののリアルタイムに反映されるので調整しやすい。

⑤「公開」ボタンを押して変更を保存。
以上です。
ちなみにフォントサイズ以外にも以下のようなコードを追加することもできます。
font-style: italic; /* イタリック体 */
text-align: left; /* 左寄せ */
text-align:right; /* 中央寄せ */
text-align:center; /* 右寄せ */
margin-top:-10px; /* 画像とキャプションの距離 */
3.キャプションがあるブロック
私がよく使うブロックでキャプションのあるものを例として載せておきます。

| テスト | test |
|---|---|
こんな感じで「figcaption.wp-element-caption」の追加だけで全てのキャプションのフォントサイズが変更できます。
一応使用中のテーマによって各ブロックのキャプションの有無は変わると思います。
-2024/6/1










分かりました! 返信をしていただきありがとうございます!