昨年、無料ブログからワードプレスに引っ越した際に、全ての記事はクラシックエディタとして移行される形となりました。これ自体は無料ブログ側の制限もあったので仕方のないことです。
そこで、引っ越し後に全ての記事をクラシックエディタからブロックエディタ(Gutenberg)へと変換していった際に、いくつかの記事は「ブロックへ変換」ボタンを押すと「全てまとめて一つのHTMLブロック化」されてしまい上手くいきません。
この症状に対して色々と試して、最終的にブロック化できた方法をまとめておきます。
結論としては記事を複製して全コピペという力技で解決しました。
1.症状と原因
まずは、症状の確認です。
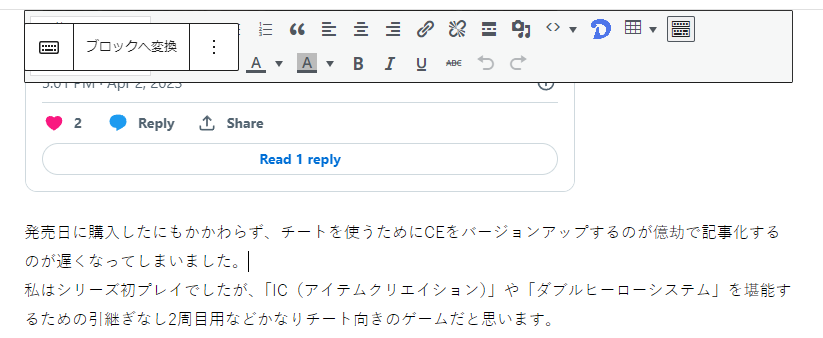
ブロックエディタにてクラシックエディタの記事を開いてどこかをクリックすると、上部にエディタが開くとともに「ブロックへ変換」というボタンが表示されます。

本来は「ブロックへ変換」をクリックすると、記事の内容が良い感じにブロックに変換されます。
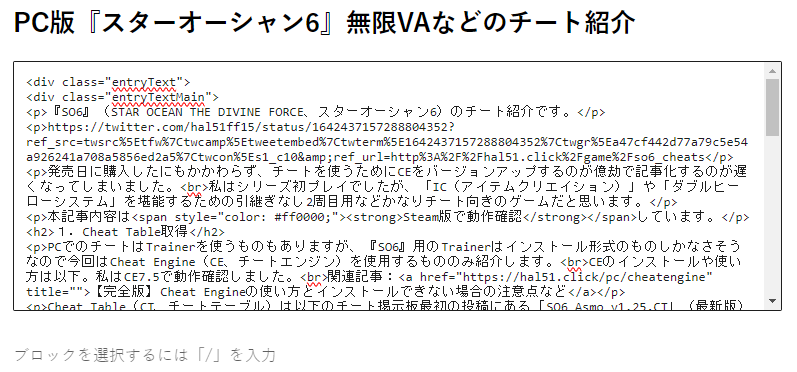
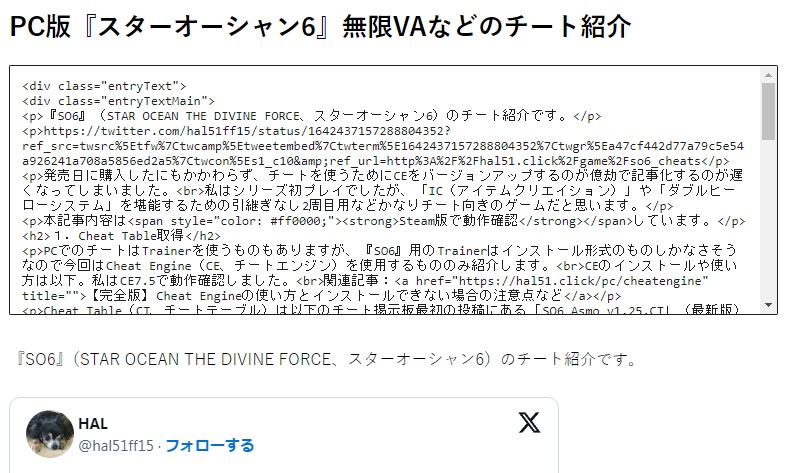
しかし、いくつかの記事ではブロック変換が上手くいかずに記事の内容がすべてまとめて一つのHTMLブロックに変換されてしまいます。
私のブログでは全体の1/4ほどの記事がこのようになってました。

この症状ですが、原因については正確には分かりません。
おそらく何処かの段落が悪さをしてブロック変換できない場合にまとめてHTML化されるのだと推測しています。
次項の複製プラグインを導入して調査することは可能です。
2.複製プラグイン導入
綺麗にブロック化するために記事を複製するプラグイン「Yoast Duplicate Post」を導入しましょう。
ワードプレスのプラグイン→新規プラグインを追加→「Duplicate」で検索して出てきたものであればどれでもいいと思います。
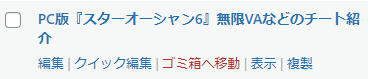
プラグインを導入すると「投稿一覧」にて「複製」ボタンが追加されるので該当の記事を複製します。
複製は何度もできるので、調査する場合は「コピーされた記事」の方で綺麗にブロック化されるように記事内容を適当に削除したり修正してみるといいでしょう。
3.記事内容を全コピペ
まとめてHTMLブロック化の対策としては、記事内容を全コピペすることで実現できます。
手順番号で解説します。
①該当の記事(複製元)を開いて「ブロックへ変換」を押す。→HTMLブロック化される。
URLは複製されないので複製元を編集する。
②複製した記事を開いて「Ctrl+A」→「Ctrl+C」で全コピー。
③複製元の記事でHTMLブロックの後ろに「Ctrl+P」でペースト。
これでブロックとしてペーストされる。
④複製した記事と見比べながら細部を修正。
私の環境では文字のハイライト(色)がコピーされていなかった。
⑤HTMLブロックを削除。

以上です。
本来の一括変換と比べて手間がかかるのは間違いないですが、無事に綺麗にブロック化できました。
あくまで私が力技で解決した方法なのでもっとスマートな方法や根本的な対策があるかもしれませんね。
-2024/7/1












感想は自由ですからね 本作はパリィ偏重でターン制ならではの戦略性に乏しかったの…